Are you a Mac user looking to use the Inspect Element feature? If so, you’ve come to the rght place. In this blog post, we’ll explain what Inspect Element is and how to use it on a Mac.
Inspect Element is a feature found in major web browsers like Chrome, Firefox and Safari that allows users to view and modify the HTML and CSS code behind any web page. This can be useul for debugging problems on your own website or for making quick changes to existing sites. With Inspect Element, you can easily inspect HTML elements on any web page and make changes in real time.
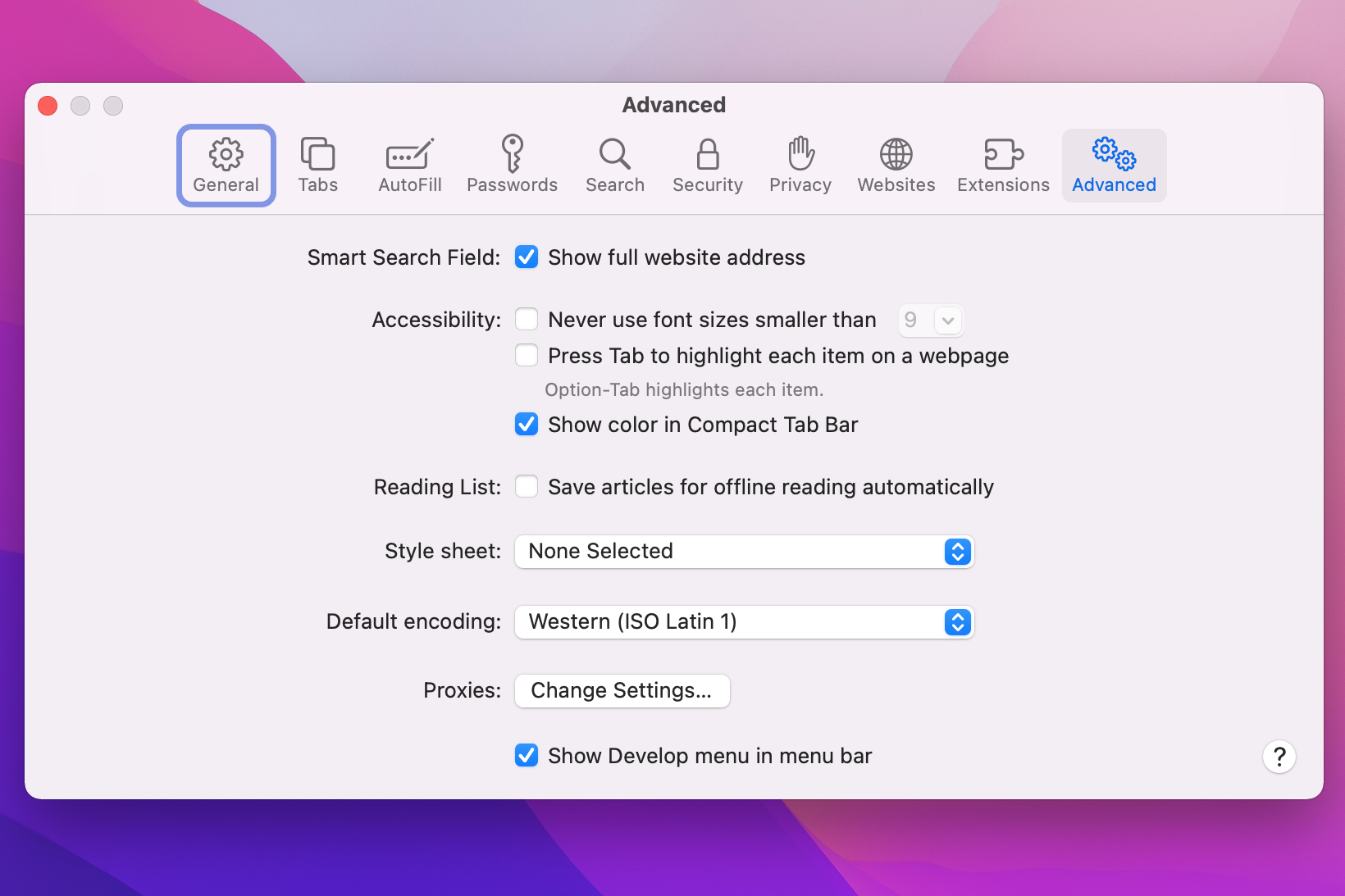
Using Inspect Element on a Mac is quite simple. First, open Safari and navigate to the Preferences menu in the menu bar at the top of your screen. Then click Advanced and select Show Develop menu in menu bar from the drop-down list. Once this is enabled, right-click on an item you wish to inspect, then click Inspect Element from the pop-up menu that appears. This will open up a pane with all of the HTML code associated with that element displayed inside of it. You can then make any desired modifications to that code directly witin this pane before saving them or discarding them as needed.
We hope this blog post has been helpful in showing you how to use the Inspect Element feature on a Mac device. With Inspect Element, you can easily view and modify HTML elements on any web page – making it a powerful tool for both experienced developers and novice users alike!

Turning On Inspect on a Mac
In order to turn on Inspect on a Mac, you will need to open the Safari browser. Once opened, go to Safari > Preferences. In the Preferences window, select the Advanced tab and then check the box labelled ‘Show Develop menu in menu bar’. This will enable the Inspect feature in Safari. Once enabled, you can right click on any item on a webpage to ‘Inspect Element’, which will open up a window allowing you to view the code of that element.
Inspecting a Mac
In order to inspect a Mac, you will need to open the Safari browser and click on the ‘Safari’ tab at the top of your screen. Then, select ‘Preferences’ from the drop-down menu. Once you have done that, click on the Advanced gear icon located at the top of the screen. Finally, you should check the box that says ‘Show Develop menu in menu bar’. This will enable you to access a variety of tools and resources for inspecting webpages and other elements on your Mac.
Searching Inspect Element on Mac
To search Inspect Element on a Mac, right-click anwhere on the page and select ‘Inspect Element’ from the dropdown menu. Alternatively, you can press Command+Option+i to open the Inspect Element window. Once you have access to the window, you can use the search field to type in any keyword or phrase that you want to find on the web page. The results of your search will appear in this pane.
Inability to Inspect on Mac Computers
It is possible that you are unable to inspect on Mac due to several potential reasons. For example, the version of Safari that you are using may be too old and not support web inspection. Additionally, the Develop menu in Safari may have been disabled by your system administrator. This can be re-enabled by going to Safari > Preferences from the menu bar, selecting the Advanced tab, and checking the box for Show Develop menu in menu bar. If you are still unable to inspect afer trying these steps, then it is likely that your Mac does not meet the minimum system requirements for web inspection.
Inspecting in Safari
Yes, you can inspect in Safari. To do so, open the Safari browser, and click on Safari > Preferences > Advanced. Make sure the checkbox Show Develop menu in the menu bar is ticked. After that, you will be able to access the Develop menu from the top menu bar of your browser. From this menu, you can select Inspect Element to inspect elements on a webpage.
Shortcut Key for Inspect Element
The shortcut key for using the Inspect Element feature in Chrome Developer Tools is Control + Shift + C for Windows users and Command + Option + C for macOS users. To access this feature, click on the three vertical dots at the top rght corner of your browser window and select More tools -> Developer Tools from the drop-down menu. This will open up a side panel with various tools that can be used to inspect elements on a web page.
Is Inspect Element Use Illegal?
No, it is not illegal to use Inspect Element. Inspect Element is a feature of web browsers that allows users to view and modify the HTML and CSS of a website. It can be used for troubleshooting web development problems, testing out design ideas, or simply exploring how websites are constructed. Just remember that any changes you make will only affect your own view of the website and will not be seen by other visitors.
Opening Chrome Inspect on Mac
To open Chrome inspect on a Mac, right-click the element you want to inspect and select Inspect. Alternatively, you can press Command + Option + C to open the Chrome DevTools. The DevTools allw for detailed inspection of any DOM node’s styles or attributes, as well as making changes which can be helpful during development.
Editing Text in Inspect Element on a Mac
To edit text in Inspect Element on a Mac, first open the web page you want to edit and right-click the text you want to change. Select “Inspect Element” from the drop-down menu. This will bring up the Developer Tools window and the HTML code for that webpage. Double-click on the code of your desired text, which will make it editable. Then, enter in your desired replacement text and hit Enter. Your changes should now be visible on the page itself.
Searching Using Inspect Element
In order to search Inspect Element, you first need to open the Inspect Element window. To do this, you can right-click on any element of the page you’re viewing and select “Inspect” from the context menu. This will open the Inspect Element window, whch contains several tabs that show different information about the element you selected.
Once you have opened Inspect Element, you can use the keyboard shortcut (win: Ctrl+Shift+f, mac: Cmd+Opt+f) to open up the search panel. In this panel, you can enter any text that you would like to be found within the current HTML page. Clicking on one of the results (line number from source) will open up that source in the Source Panel for further inspection.
By using Inspect Element’s search feature, it is much easier and faster to find specific elements on a web page or inspect a certain piece of code in your HTML document.